Часов академических: 34 часов
Стоимость, грн: 5000 грн.
Стоимость, грн: 5000 грн.
Краткое описание:
Никто из живущих в наш суперскоростной, стремительный век не станет отрицать, что наиболее бурно развивающееся сферой жизни людей, является сфера IT-технологий. Компьютерная графика, игры, видеоиндустрия и 3D. Все это, безусловно, не стоит на месте. Но безусловным лидером в развитии, конечно, являются Web-технологии и соответственно всемирная глобальная сеть Intenet. Тяжело, пожалуй, найти человека – от восьмилетнего мальчишки до пенсионера, – который бы хоть раз в жизни не посетил бы интересный для него сайт, не скачал бы фотографию или приложение. А мы уверены, что мало какое занятие будет увлекательнее, чем научиться самому конструировать и создавать сайты, разбираться в их устройстве, моделировать и воплощать дизайнерские идеи. Настоящий курс призван помочь начинающим веб-мастерам, веб-дизайнерам и верстальщикам проникнуть в тайны html-кода.
Цели курса:
В настоящем курсе для изучения предусмотрены следующие основные разделы:
В настоящем курсе для изучения предусмотрены следующие основные разделы:
- Знакомство с разнообразием веб-технологий, их взаимосвязью;
- Знакомство с гипертекстом, изучение основных элементов верстки;
- Работа с гиперссылками, создание многостраничного сайта;
- Работа с веб-графикой (форматы и оптимизация);
- Изучение блочной модели как основы структуры сайта;
- Обучение языку стилевых таблиц - CSS;
- Как итог – создание полноценного сайта с графическим и текстовым контентом.
Преимущества курса:
В ходе изучения курса «HTML/CSS.Основы верстки сайтов» слушатель получит представление о системе работы сети Интернет, о том, из чего состоит сайт, научится работать с гипертекстом и создавать полноценные веб-страницы, наполненные текстовым, графическим и мультимедийным контентом. Также в курсе будут изучены каскадные таблицы стилей (CSS) – современное средство управления внешним видом сайта. За короткий срок слушатель сможет создать полноценный, современный статический веб-сайт.
В ходе изучения курса «HTML/CSS.Основы верстки сайтов» слушатель получит представление о системе работы сети Интернет, о том, из чего состоит сайт, научится работать с гипертекстом и создавать полноценные веб-страницы, наполненные текстовым, графическим и мультимедийным контентом. Также в курсе будут изучены каскадные таблицы стилей (CSS) – современное средство управления внешним видом сайта. За короткий срок слушатель сможет создать полноценный, современный статический веб-сайт.
Для кого предназначен:
Курс предназначен для слушателей, которые хотят научиться верстать несложные сайты с нуля. А также представлять на страницах своего сайта форматированные текстовые блоки, современные таблицы, графику и т.д. для того чтобы приступить к занятиям – достаточно владения компьютером на пользовательском уровне. Приветствуется знание английского языка и умение быстро набирать тексты на клавиатуре.
Курс предназначен для слушателей, которые хотят научиться верстать несложные сайты с нуля. А также представлять на страницах своего сайта форматированные текстовые блоки, современные таблицы, графику и т.д. для того чтобы приступить к занятиям – достаточно владения компьютером на пользовательском уровне. Приветствуется знание английского языка и умение быстро набирать тексты на клавиатуре.
По окончании курса слушатели будут знать:
По окончании курса учащиеся будут разбираться в современных направлениях и тенденциях в сфере Web-технологий. Будут знать как устроена глобальная сеть Интернет, познакомятся с понятиями: клиент-сервер, протокол, гиперссылка и т.д. Разбираться в том, как устроена типовая веб-страница сайта, и какие обязательные элементы она содержит; научатся, управлять положением элементов на сайте и их внешним видом.
По окончании курса учащиеся будут разбираться в современных направлениях и тенденциях в сфере Web-технологий. Будут знать как устроена глобальная сеть Интернет, познакомятся с понятиями: клиент-сервер, протокол, гиперссылка и т.д. Разбираться в том, как устроена типовая веб-страница сайта, и какие обязательные элементы она содержит; научатся, управлять положением элементов на сайте и их внешним видом.
По окончании курса слушатели будут уметь:
- Работать с языком гипертекстовой разметки HTML и стилевыми таблицами CSS;
- Изучат огромное количество html-элементов;
- Научатся создавать и подключать основные элементы веб-страницы (текстовые и графические);
- Научатся правильно оформлять различные элементы страницы с помощью CSS ;
- Работать с веб-графикой – оптимизировать ее под нужный формат, подключать картинки и фоны;
- Работать с текстовыми блоками, управлять их положением, шириной-высотой и оформлением;
- Использовать навигацию на сайте: работать с гиперссылками, создавать различные виды меню.
- Верстать полноценную веб-страницу по заданному макету с использованием элементов нового стандарта HTML5.
Образование: высшее педагогическое. Восточно-Украинский Университет имени
Т.Г. Шевченко. Стаж работы преподавателем: более 20-ти лет.
Опыт преподавания в сфере IT-технологий: более 12-ти лет. В активе – работа с 2D графикой (векторные и растровые пакеты), работа в области Web-дизайна – создание, администрирование, настройка и наполнение сайтов. Работаю с группами различного возраста и уровня подготовки, а также в режиме индивидуального обучения.
Опыт преподавания в сфере IT-технологий: более 12-ти лет. В активе – работа с 2D графикой (векторные и растровые пакеты), работа в области Web-дизайна – создание, администрирование, настройка и наполнение сайтов. Работаю с группами различного возраста и уровня подготовки, а также в режиме индивидуального обучения.
Краткая программа курса “HTML/CSS. Основы верстки сайтов”
| № п/п | Темы | Занятия (содержание, подтемы) | Часы |
| 1 | Введение в Интернет-технологии. | Краткая история сети Интернет и развития веб-технологий. Основные понятия и термины: HTML, http, web-сервер, web-клиент, браузер, URL, среда гипермедиа, гиперссылка, гипертекст. Технологические основы www. Схема работы веб-сайта. Определение веб-сайта и веб-страницы. Браузеры (обзорно). Развитие версий языка HTML от 2.0 до 5.0. Основные термины и понятия: тег, атрибут, элемент. Правила вложения и записи элементов. Рассмотрение основных составных элементов: html, head, body, DOCTYPE. Практическое занятие №1 Познакомится с основными элементами текстовой разметки <h1> .. <h6>, <p>. Создать первую веб-страницу с текстовыми блоками и заголовками. Домашнее задание Установить у себя на компьютере любой html-редактор (Notepad++, Sublime и т.д) по выбору. Создать веб-страницу – краткий рассказ о себе с использованием заголовков различного уровня и текстового блока. | 2 |
| 2 | Основные теги и введение в CSS. | Изучение основных тегов разметки: <address>, <blockquote>, <header>, <footer>, <article>, <nav>, <aside>, <div>, <em>, <strong>, <abbr>, <cite>, <q>, <dfn>, <span>. Классификация элементов: блочные-строчные, логические-физические. Правила их применения. Подключение стилевых таблиц. Понятие о CSS, способы подключения. Селекторы. Особенности синтаксиса. Практическое занятие №2 Создание страницы с объявлением о семинаре с использованием изученных тегов. Домашнее задание Создать страницу новостей с использованием тегов логической разметки и оформить ее с помощью стилевых свойств (фон, цвет шрифта). Использовать глобальные и внутренние стили. | 2 |
| 3 | Типографика на веб-страницах. | Особенности форматирования текстов на страницах с помощью стилевых таблиц. Рассмотрение свойств: color, font-size, font-family, font-style, font-weight, font-variant, line-height, font, text-decoration, text-transform, text-align, vertical-align, text-indent, white-space, word-spacing, letter-spacing. Цвет в CSS. Способы задания цвета. Веб-безопасная палитра. Практическое занятие №3 Практика по разметке текстового фрагмента с использованием максимального количества различных свойств текста и шрифта. Домашнее задание Отформатировать отрывок из книги или статьи на выбранную тему, используя подключение стилевых свойств текста и шрифта. Назначить цвет фона страницы и цвета для заголовков и блоков текста c помощью CSS. | 2 |
| 4 | Списки в HTML и CSS) | Список как способ упорядочивания информации на веб-страницах. Виды списков. Список определений. Сфера применения списков. Правила вложений. Ограничения. Оформление списков через CSS. Кодировки на веб-страницах. Основные сведения о кодировках и управлении ими. Символьные подстановки. Практическое занятие №4 Практическое задание по изученным темам. Создание списка товаров, списка группы и многоуровневого списка Сезоны года с оформлением через стили. Домашнее задание Оформить веб-страницу со списком литературы в домашней библиотеке. В тексте использовать наиболее популярные символьные подстановки. | 4 |
| 5 | Навигация и гиперссылки | Понятие навигации на веб-страницах. Типы навигации. Понятие URL и его детальное рассмотрение по отдельным элементам. Виды адресации: относительная и абсолютная. Особенности применения. Элемент гиперссылка и его атрибуты. Технология якорей. Ссылки внутри документа. Практическое занятие №5 Создание многостраничного тематического сайта с общей навигацией в виде списка. Используем текстовое содержимое и графику. Созданиие объемной статьи, разделенной на главы и подразделы. Создание закладок в тексте и оглавления. Домашнее задание Самостоятельно добавить не менее 5-ти страниц в свой созданный сайт, прописать ссылки в меню, оформить все в одном стиле. | 4 |
| 6 | Графика в WEB. | Использование графики на веб-страницах. Особенности сетевой графики. Форматы, оптимизация, сжатие. Фоновая и встроенная графика. Элемент <img>, его особенности. Свойство background в CSS. Использование текстур в веб. Теги <figure> и <figcapture>. Валидация кода. Проверка домашнего задания с помощью валидатора. Понятие псевдокласса. Псевдоклассы гиперссылок. Графические ссылки. Практическое занятие №6 Создание фотогалереи на одной из страниц своего сайта. Связать все страницы сайта воедино. Использовать миниатюры изображений как графические ссылки. Домашнее задание Создать веб-страницу – каталог произведений искусства из любой эпохи по выбору с подписями и оформлением через стили. Желательно использование тегов <figure> и <figcapture>. | 4 |
| 7 | Таблицы в HTML и CSS | Таблицы в веб как удобное средство для визуализации и представления информации. Структура разметки таблиц. Теги <table>, <tr>, <td>. Управление рамками таблиц, шириной, высотой и выравниванием таблицы. Физическое объединение ячеек. Логическое объединение ячеек. Новые свойства CSS для оформления таблиц. Практическое занятие №7 Создаем красивые, стильные и современные таблицы с данными. Оформляем рамки, фон, прозрачность с помощью стилевых свойств. Домашнее задание Создать таблицу с параметрами мобильных телефонов различных производителей (не менее 4-х параметров). Оформить таблицу в современном стиле. | 3 |
| 8 | Блочная модель в веб. | Понятие Box Model. Блоки как кубики для построения сайта. Рассмотрение областей блочного элемента по очереди: контент, отступы, рамка, поля. Все соответствующие CSS свойства. Способы использования сокращенных свойств. Специфика Box Model для строчных элементов/ Правило расчета ширины. Свойства width и height. Визуальные свойства CSS. Переполнение, видимость, прозрачность. Свойство display. Рассмотрение инструментальных средств браузеров: Google Developer Tools, Firebug, Dragonfly. Практическое занятие №8 Практика: создание нескольких блоков и применение к ним свойств блочной модели. Создание 2-х, 3-х и 4-х колонок с текстовым контентом. Настройка границ, отступов, полей. Домашнее задание Создать галерею изображений – упрощенные карточки товаров в интернет-магазине с фото, подписью и параметрами. | 4 |
| 9 | Плавающая модель в верстке сайтов. Свободное позиционирование. | Обзор моделей верстки. Понятие «потока». Плавающая модель. Свойство float. Свободное позиционирование. Свойство position. Свойства top, left, right, bottom. Практическое занятие №9 Верстка двухколоночного и трехколоночного макета средствами плавающей модели. Домашнее задание Сверстать макет главной страницы сайта по предложенному изображению. Для контента использовать материалы из коллекции слушателя. | 4 |
| 10 | Верстка макета в режиме мастер-класс | Верстка макета в режиме мастер-класса с обсуждением и комментированием всех интересных мест. Последовательность верстки. Организация файлов и папок. Глобальный сброс – решаем проблему кроссбраузерности. Работа со шрифтами. Подключение сторонних шрифтов. Свойство @font-face. Подключаем библиотеку Google web-fonts. Практическое занятие №10 Верстка макета landing page с использованием плавающей модели и свободного позиционирования. Домашнее задание Сверстать «шапку» header заданной страницы сайта с использованием новых элементов стандарта html5. подключить выбранный логотип компании (Преимуществом будет подготовка логотипа в одном из редакторов графики). Подготовка к экзамену. | 3 |
| 11 | Экзамен. | Экзаменационная работа. Сдача электронного теста. Сдача практической части экзамена состоит в представлении и защите сайта-визитки, созданного слушателем на протяжении обучения для самого себя либо для компании, в которой он работает. | 2 |
Итого базовых академических часов по курсу “HTML/CSS. Основы верстки сайтов” - 30.
Рекомендуется проведение занятий с частотой 2-3 раза в неделю по 2 часа (1 пара).
Список раздаточного материала:
В процессе обучения слушателям выдаются дополнительные материалы в электронном виде: электронный уроки в pdf формате, а также видеоуроки по пройденным темам для лучшего усвоения материала и дальнейшего его закрепления.
Также слушателю рекомендуется вести собственный конспект (электронный либо бумажный) при прослушивании лекции. Практические пособия для работы на уроке и дома выдаются преподавателем непосредственно перед занятием в электронном виде. Приветствуется работа с собственными файлами студента, принесенными им на занятие.
Где можно использовать полученные знания:
Полученные в течение данного курса знания слушатель может реализовать в собственных будущих веб-проектах. Объема знаний, полученных при обучении, хватит для того чтобы создать свой собственный статический сайт, оформить его по собственному желанию, подключив стилевые таблицы, и наполнить контентом. Также в дальнейшем слушатель может работать на CMS-платформах как контент-менеджер, оформляя статьи и графику, а при отличном знании CSS смогут редактировать внешний вид шаблона сайта.
Полученные в течение данного курса знания слушатель может реализовать в собственных будущих веб-проектах. Объема знаний, полученных при обучении, хватит для того чтобы создать свой собственный статический сайт, оформить его по собственному желанию, подключив стилевые таблицы, и наполнить контентом. Также в дальнейшем слушатель может работать на CMS-платформах как контент-менеджер, оформляя статьи и графику, а при отличном знании CSS смогут редактировать внешний вид шаблона сайта.
Поддержка выпускников преподавателем:
По окончании курса преподаватель остается на связи со слушателем. Вы в любое время можете получить помощь в своей работе и квалифицированный ответ на любой вопрос, расширить свои знания и усовершенствовать навыки с помощью индивидуальных занятий с преподавателем. А также, мы предлагаем углубленные курсы для профессионалов, на которых вы сможете освоить такие разделы как: создание форм, подключение библиотек JavaScript и jQuery (скрипты), загрузка на страницу мультимедийного контента (видео и звук), изучить адаптивную верстку, а также популярные фреймворки (модульные сетки), например – Bootstrap.
По окончании курса преподаватель остается на связи со слушателем. Вы в любое время можете получить помощь в своей работе и квалифицированный ответ на любой вопрос, расширить свои знания и усовершенствовать навыки с помощью индивидуальных занятий с преподавателем. А также, мы предлагаем углубленные курсы для профессионалов, на которых вы сможете освоить такие разделы как: создание форм, подключение библиотек JavaScript и jQuery (скрипты), загрузка на страницу мультимедийного контента (видео и звук), изучить адаптивную верстку, а также популярные фреймворки (модульные сетки), например – Bootstrap.
Дополнительная информация:
Занятия проводятся как в группах, так и индивидуально в удобное слушателю время. Время предварительно согласовывается с менеджером учебного центра. На занятиях рекомендуется иметь тетрадь для составления конспекта и электронный носитель (флешку) для записи электронных уроков и практических пособий.
Занятия проводятся как в группах, так и индивидуально в удобное слушателю время. Время предварительно согласовывается с менеджером учебного центра. На занятиях рекомендуется иметь тетрадь для составления конспекта и электронный носитель (флешку) для записи электронных уроков и практических пособий.
Примеры выполненных заданий к данному курсу “HTML/CSS. Основы верстки сайтов”
Пример выполнения домашнего задания к практическому занятию № 2
Изучение основных элементов форматирования текстов. Классификация элементов
Изучение основных элементов форматирования текстов. Классификация элементов
Создание страницы новостей с подключением цвета фона и назначением цвета шрифтов.
При выполнении данного задания необходимо использовать стилевые правила CSS для форматирования шрифта и текста, а также логические теги разметки.
Сезоны года. При выполнении данного практического задания использовались вложенные списки и контекстные селекторы.
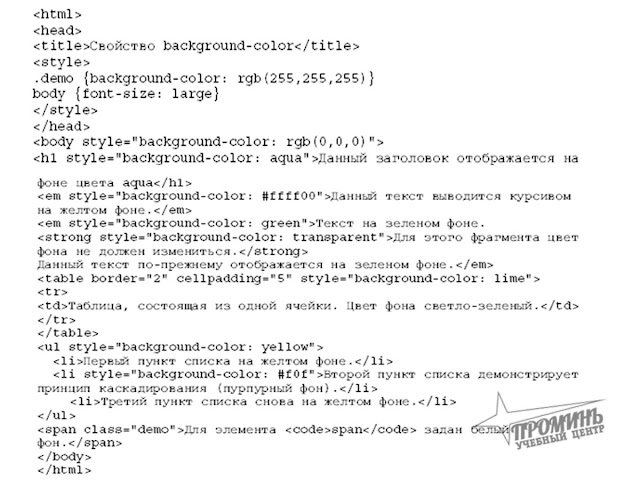
Так может выглядеть html-код страницы с подключением фонового цвета и
цвета шрифта через стили.
Такие таблицы необходимо создать, используя теги физической группировки и стилевые свойства границ, заливки, фона.
Верстка макета двухколоночного сайта.
Примеры выполнения итоговой выпускной работы слушателем в рамках учебного процесса по курсу «HTML/CSS.Основы верстки сайтов»
Чтобы узнать цены и длительность обучения в индивидуальном формате, перейдите на страницу:
Вероятно вы искали:
курсы html/css, курсы верстки, обучение html/css, курсы создание сайтов, уроки html/css
Проминь 2001 -2018